设计师的两大烦恼:无法掌控时间、怎么做都看起来不对劲。如果你发现自己做设计时常常把时间花在一些重复性很高、却好像没用到什么大脑的琐事,那可能是你的方法或习惯有待改进;如果自己做出来的稿子怎么看好像都有哪里不对,却又说不上来,那可能是因为有些细节不小心被忽略掉了。今天,云和数据小编为大家总结了几个在UI设计过程中非常有用的几个小细节,希望对大家有所帮助。

1、尖角与圆角

圆角更具亲和力,尖角产生距离感;尖角更具权威感,圆角缺乏稳重感.
2、箭头的使用规律

2.1右箭头-进入新页面
右箭头一般代表着跳转到一个新的页面,在界面设计中起到锦上添花的作用,虽然有很好的提示效果,但还是要慎用,避免过多的不必要的箭头造成用户的晕头转向。
2.2左箭头-返回前一页
左箭头一般出现在页面的左上角或左下角,起到返回前一个页面的作用。当然不太推荐设计师在这种用户根深蒂固的操作习惯中做改变。
2.3上下箭头-展开与收起
2.4下箭头一般在用户界面中代表着“展开全部”的意义,当界面中信息过多需要隐藏而又不想让用户单独跳页面查看全部内容时,展开与收起功能成了最佳交互选择。
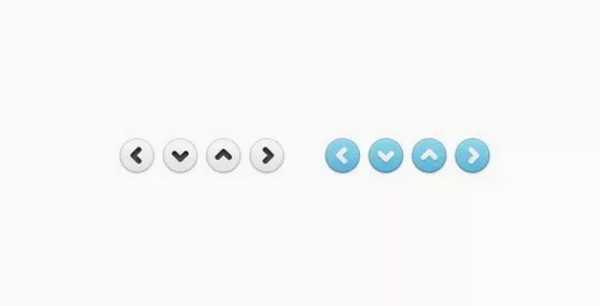
2.5圆形箭头-刷新、同步
一般圆形循环箭头常见于刷新页面或者换一-批内容的操作。当然还有用作同步消息记录或者其它同步信息的按钮。
3、投影的使用规律

投影在界面设计中是一把双刃剑,用得好,会让界面多很多层次感,让界面更生动活泼,而用不好就会让界面变得脏与躁。
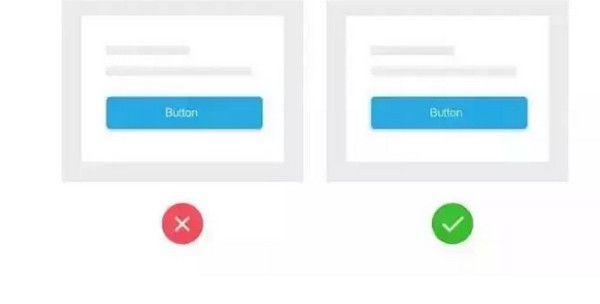
3.1投影尽量不要使用纯黑色
很多设计师喜欢把投影设定为黑色然后调整透明度,然而这样很容易让界面变脏,尤其背景有色彩倾向的时候。推荐的投影颜色是吸取背景色,然后把明度与纯度降低一些即可,保留一些背景色的色彩倾向,可以让整个画面更和谐统一。
3.2根据不同情景选择投影强度
一般界面设计时投影的强度都不会太重,弥散式投影就是其中常见的做法。而在做视觉banner或者H5时,强烈的肯定的投影又成了一种特殊的视觉表现技法,这就需要设计根据不同的情境选择投影的使用强度。
3.3投影的属性要保持一致
注意单个产品中投影的属性要保持一致,也不要在有投影的卡片,上再叠加新的投影卡片,否则会让界面层次过多反而变得降低阅读效率。
4、不同字体的性格及适用场景

4.1黑体
黑体特点是笔画简单,横直均匀,在电子屏幕内较易识别并且充满现代感,多用于电子屏幕内的大篇幅正文。
4.2宋体与楷体
这两种字体多用于中国风或者复古风格的营造,不宜在电子屏幕内大篇幅出现。
4.3圆体
圆体多了亲和力却少了几分力道,多用于孩童类产品或者青春少女派气息营造。
4.4书法体
书法体由于个人风格成分过多,导致识别感较差,所以基本不用于篇幅文本甚至偏长的标题,多用于短标题。
4.5特殊字体

特殊字体本就容易引起视觉上的注意,过多的特殊字体会使页面对比过多。在选择字体的时候,多想想这里有必要使用特殊字体吗?如果需要,需要什么类型的字体?而不是为了改变字体而改变字体。
5、图标的表现形式

5.1识别性
图标的存在的最大意义是为了增强用户获取信息的效率,如果画出的图标仅仅追求轮廓或者形状的美观而失去了识别性,那么就有些本末倒置了。
5.2美观性
保证识别性的前提下尽量的做到美观,是一名设计师的职责所在。单个图标的美观除了常规的造型与配色之外,还要想清楚各个图标所要表达出的意义,每个图标符合自身的表意是美观与否的重点所在。
5.3统一性
由于一个产品内图标的数量较多,所以图标的统一性就显得尤为重要。统一的图标可以提升产品的品质感、信赖感,并且同一属性的图标如果保持样式上的统一可以降低用户认知成本,提升用户的使用产品时的效率。
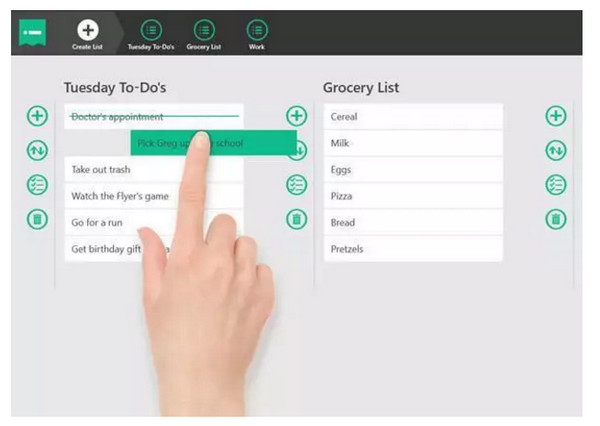
6、简化内容

界面呈现用户用得上的功能、内容,软件界面上不是功能越多越好,简化功能,留下主要功能,按使用频率留下常用功能即可,然后其他功能可以做引导到哪去使用等。
6.1简化操作
简化操作流程,简化注册流程,现在越来越多的APP注册、登录开始使用社交媒体登录,界面直接提示QQ、微信、微博等授权登录,既节省了注册流程又方便用户使用,APP也可以简化自己的注册表单,而且充分利用社交媒体支付、分享等功能。
6.2减少输入内容
在一些输入功能上尽量减少用户输入内容,可以改用下拉选框等方便用户操作。
6.3减少描述文字
简化内容上还要注意简化文字,尽量减少文字描述,成段文字可以简化成分条罗列文字,简单清晰方便浏览。

对于UI设计师而言,作品是最能体现设计师能力的,新手UI设计师更是要在学习的过程中多做项目积累经验。快去试试上面所说的这几个技巧吧。