在日常的设计工作中,相信大家会时常听到需求方说:「你做的东西太空了、留这么多空白让我给你做吗?」等等的言论……
元素太少就会空:容易给人一种缺少设计感、没有层次感、画面单一无变化的感受;而元素太多则会满:容易给人带来元素杂乱、没有视觉主次、缺少品牌调性的感受。
如何有效的避免这两种现象的出现,这里我借助数学理论中的「加减运算」的形式,为大家分析如何有效避免设计作品中画面空的现象出现,也就是设计加法的使用。
一、常见误区
误区一:很多人会把「空」解释为有意的留白,其实这是一种误区,合理的留白目的是:留出喘息空间、留出视觉中心、提升画面品牌调性,但并不会因为用到留白知识而导致画面空、缺少细节、缺少变化、设计感等等。留白并不是肆无忌惮的随意减少视觉元素,只剩下产品+主文案信息,不能将画面空归咎于留白。
误区二:当我们发现作品画面空的问题时,就加各种漂浮物、发散性元素、用于填充画面,弥补问题。这是常见的一种补救方式,但是却很容易因为这些元素过多使用而导致画面杂乱、无法体现视觉重点,品牌感。
那么当我们出现画面空的问题时,应该从哪些方面进行入手修改呢?
二、善用水印或者文字
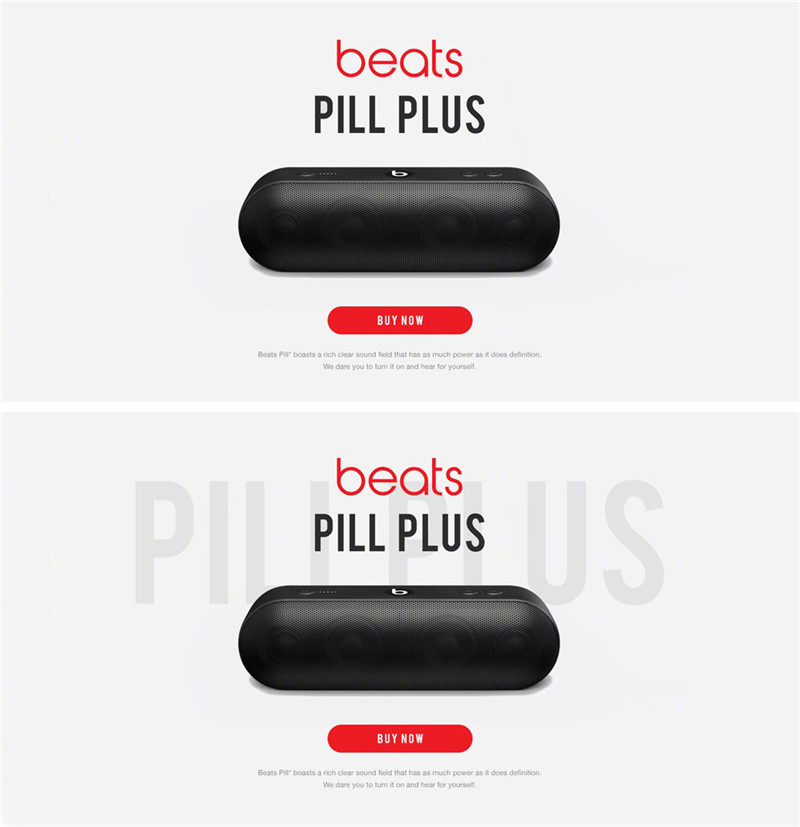
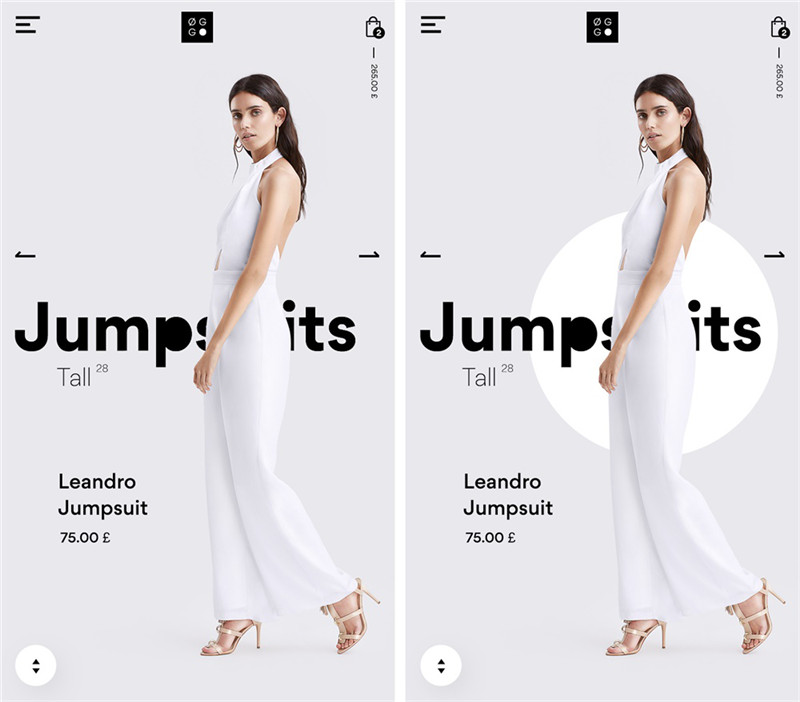
画面「空」最直接的原因在于留白不合理,那么最常用的解决方式就是将原本不合理的留白通过其他元素进行填充,也就是要做加法运算。水印文字就能起到很好的填充作用,而且也非常实用,比如:

通过案例对比我们不难发现,通过添加水印文字的形式进行填充有以下几点优势:
o 能起到很好的填充留白的作用,从而可以解决画面「空」的现象,且能很大程度上保留画面本身的品牌调性、简洁风格。
o 文字作为水印形式存在,不会影响主体的视觉表达以及视觉流畅度的体现。
o 水印文字常用英文或者数字、书法等字体形式,而这类字体放大后本身都具有很强的装饰性和设计感,所以通过添加水印文字的形式也间接的增强了画面整体的设计感。
水印文字的制作:正常字体放大后填充颜色,做适当的透明度处理,常用的透明度范围是5-15%,具体效果以实际视觉为准,原则上尽量不影响主体以及文案信息的表达即可。
三、善用点线面作为辅助小元素
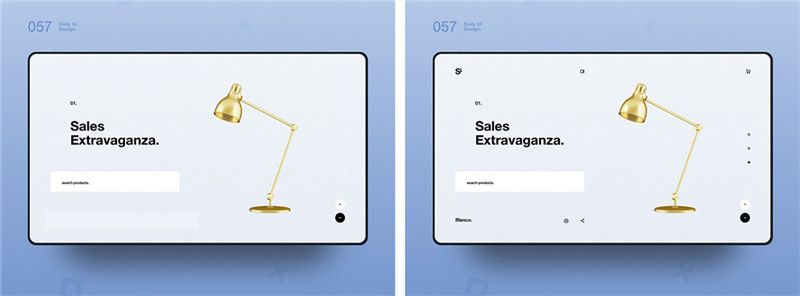
避免画面「空」的第二种方式就是运用一些点状、线状的辅助小元素进行填充,同样也是等于在做加法,比如:



辅助小元素的有无对于画面整体的影响还是很直观的,这些元素的使用大大增加了画面整体的装饰感和丰富度,可以起到很好的避免画面「空」现象的出现,而且这类辅助小元素的优势相比水印文字:
o 同样具有填充作用,相比而言填充力不像水印文字那么直观,但画面整体的精致度有所提升。
o 都可以体现出一定的装饰性和设计感且都不会影响到整体风格的体现。
o 辅小元素的使用要根据视觉把控好使用的多少,过多的使用会影响画面的整体感、容易分散视觉注意力,要依据视觉最终感受进行添加。
注意:此类元素在画面中一般情况下都是以点状或者线状元素的形式存在,不易过大,要尽可能做到不影响画面主体,只作为辅助填充的元素存在。
四、加入层次或者空间感,增加视觉变化
导致画面「空」的第二个直观原因就是缺少层次变化、过于单一、平面化,改变这一现状的方式就是增加视觉上的变化,让画面整体细节感更强,避免因缺少视觉变化导致「空」的现象出现,常用的增加视觉变化方式我们简单列举几种:
1. 给产品做投影、倒影
给产品做投影、倒影,用于提升画面整体的层次感。

2. 将画面做出光感
将画面做出光感,这也是之前一直提到的一种很好的视觉表达形式,需要注意的是要确定好光源方向,一旦确定好,所有的视觉元素都要符合光的感觉,而且有光就有影。

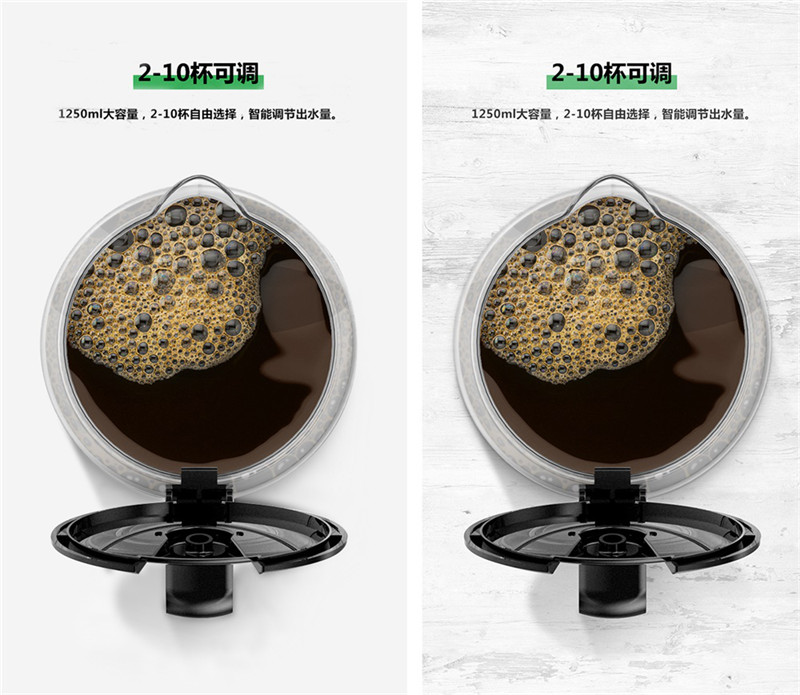
3. 适当运用一些材质、肌理
适当运用一些材质、肌理,用于增加作品整体的细节感,同时也能起到很好的视觉填充作用。


这些材质在一定程度上既能起到很好的增加细节感的作用,又能起到填充的作用,而且也增强了画面整体的视觉变化程度、丰富度,但是要注意不能太过刻意的体现材质纹理而导致抢了主体。
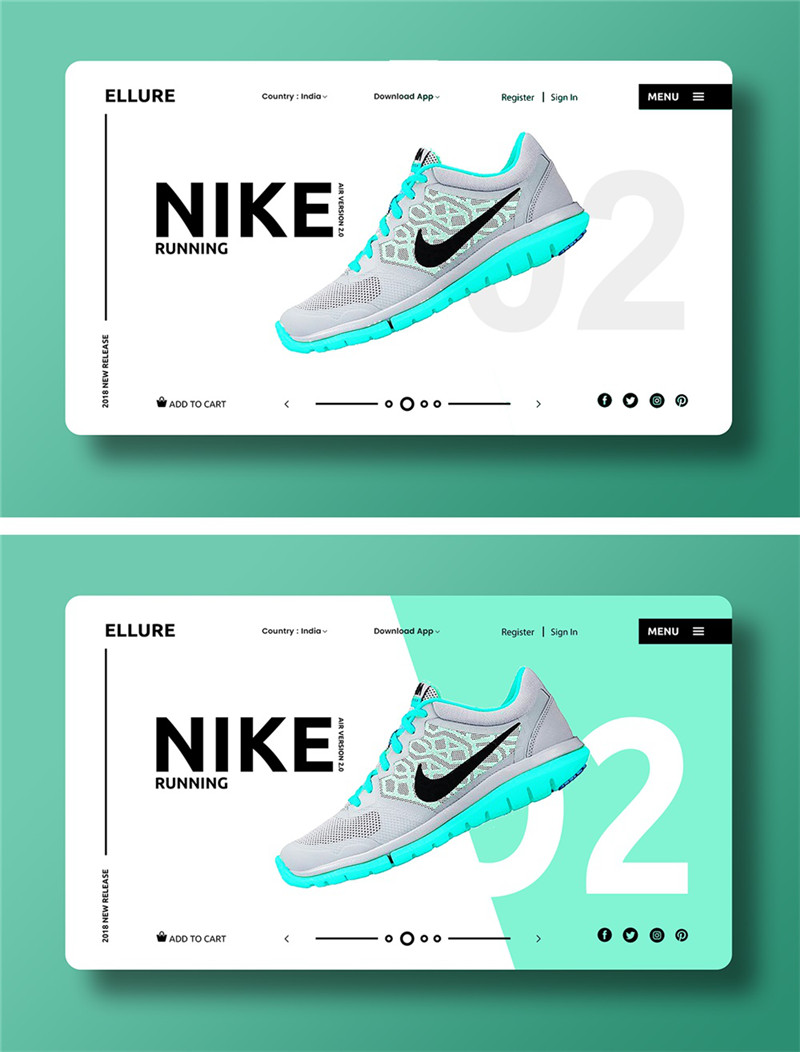
4. 运用色块
运用一些色块也可以起到一定的增加视觉变化的作用,比如:


无论是哪种方式,目的都是为了增加画面更多的整体视觉变化,但是要切记,无论如何都不能因为改变而忽略了主体。
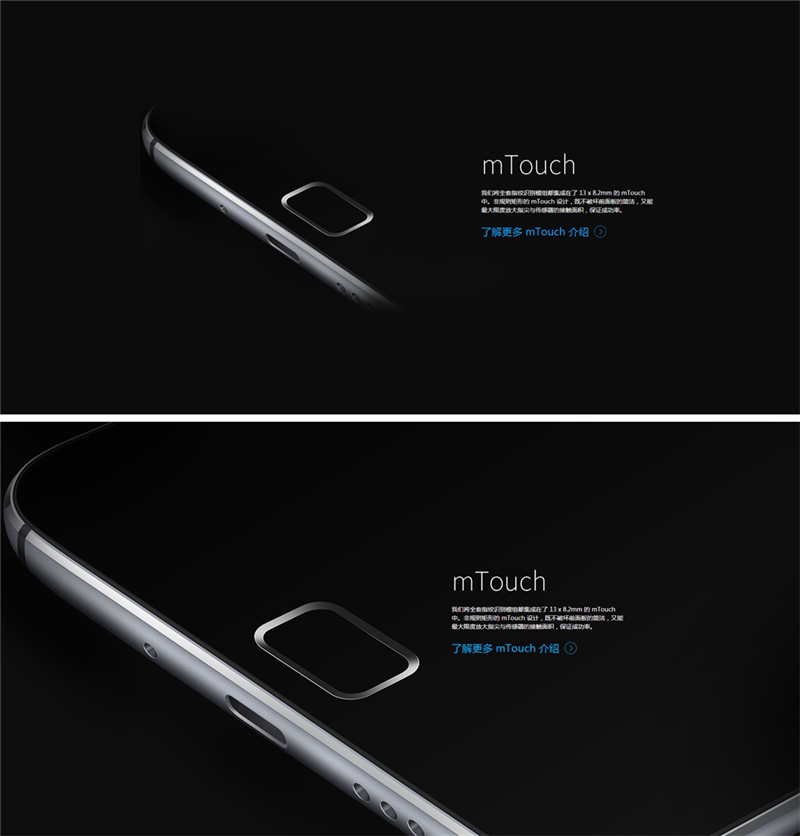
五、把控视觉比例
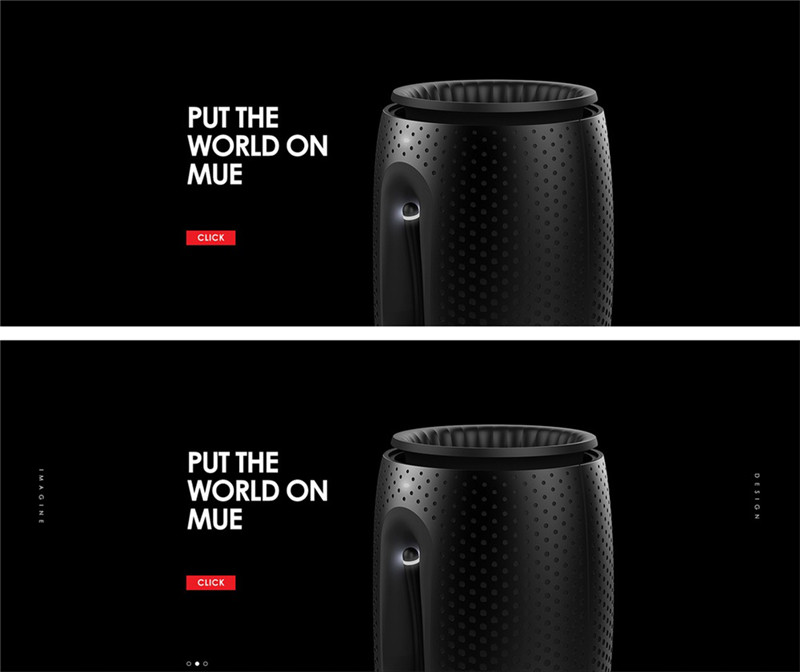
视觉比例即:主体元素及文案信息占画面整体的比例关系,当然设计不像算数,并不会有固定的值,只要从视觉的角度看比例协调、合理就行。最简单的一个只有产品和文案的海报,只要视觉比例把控得当,就能很大程度上改变画面「空」的感受,比如:


同样是产品+文案,上下的差距一目了然,之所以会呈现出这样的视觉感受在于对留白的运用,也就是视觉比例关系,当整体比例关系运用得当时,哪怕只是产品和文案,不添加任何辅助元素和效果,也不会给我们「空」的视觉感受;各个元素的视觉比例不恰当也会是造成画面「空」的原因之一。
总结
避免画面「空」的解决方式有很多种,它们也可以相互结合使用,但是要注意切不可每种手法都用导致画面最终呈现杂乱的感觉,合适即可,如果因为所谓的设计感或者技巧而改变了设计本质,那么这些东西就会是画蛇添足的作用,毫无用处;切记「水可载舟亦可覆舟」,方式很重要。
文:云和数据高级UI设计师