对于一些初学UI设计的朋友来说,你可能不知道该从何下手,今天,本文就来给大家讲讲如今的UI设计领域中非常重要的三要素,即3C要素。
3C要素分别是色彩(Color)、对比度(Contrast)和内容(Content)。虽然它们的基本概念并不复杂,但是在实际的UI设计项目当中,它们比看起来要复杂得多。
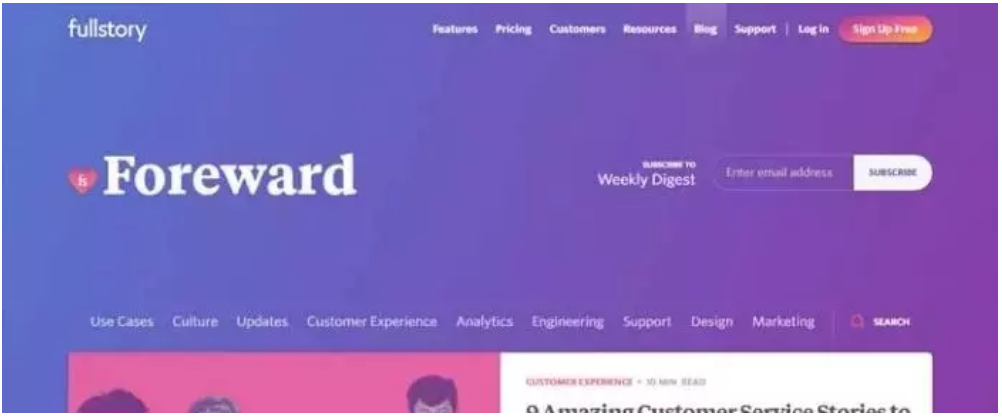
色彩是绝大多数的UI设计作品,传递给用户最显著的视觉元素之一。对于不同的色彩,每个人都有着不同的感受和体验。色彩本身常常就能够创造出不同的情感体验,即使没有其他的元素,任何色彩呈现在任何人的面前,几乎都能够获得反馈。这也使得色彩在UI设计中有着独特的地位。
在UI设计中,色彩强大的可以成就设计,也能毁掉设计。色彩在界面设计当中影响着许多不同的功能和属性:
1.文字的可用性和可读性;
2.品牌的认知度和品牌意识;
3.用户视觉和交互;
4.信息组织和用户流程。
UI设计师可以通过创建配色方案,系统地对品牌和界面的色彩进行管理,为整个项目设定情绪、呈现设计的主题,营造不同的氛围。
但是这并不是意味着将不同的色彩可以简单的混合到一起。色彩搭配是基于色彩理论的。色彩从来都不是越多越好,通常配色方案中,色彩数量尽量控制在3种左右,版面的颜色越多越容易使画面变得凌乱、花哨。
另一种策略,是基于黑白两色来构建整个设计,然后再加入更多的其他色彩,使整个配色方案丰富起来。
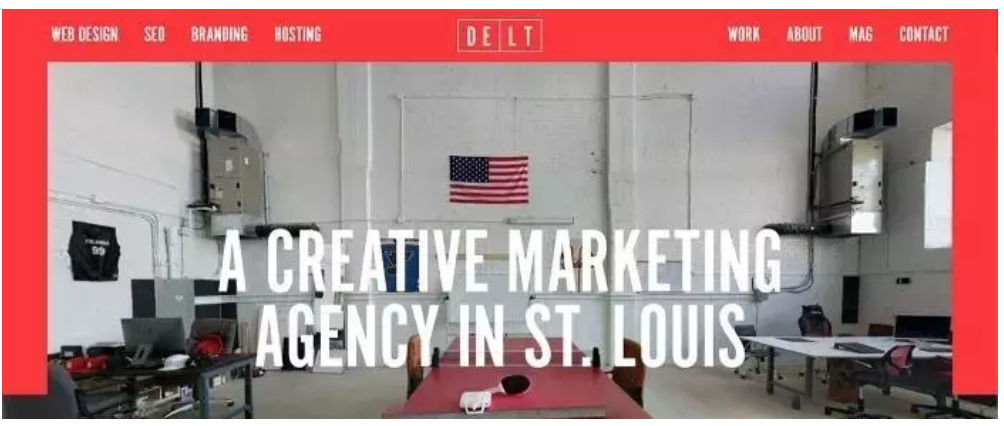
黑白两色确保了整个设计的轮廓足够清晰,不过在后续加入配色的时候,也要注意色彩的数量,以及色彩之间的对比度。这也就涉及到了第二个要素——对比。
元素之间的差异往往能够借助对比来凸显。创建富有层次的视觉结构,让内容的可读性更强,让信息更容易被用户所理解和吸收。对比强烈的元素让用户轻松地注意到最重要的元素,创造自然的视觉模式和用户流程。
对比度的重要性之所以如此之高,很大程度上是因为它能够使用户快速的理解设计师所想要表达的内容。
在控制对比度的时候,UI设计师需要明确对比度通常所涉及的元素类型和属性:色彩对比、尺寸对比、方向对比、空间对比、形状对比。
在配色的时候,借助色轮选择处于相对位置的对比色,让视觉上的对比足够清晰;在选择字体的时候,借助不同类型的字体差异,来创造视觉上的对比,也是如今网页设计中经常用到的技巧。
空间上的对比营造也很有技巧,使用不同的留白来营造疏密对比。想让某一部分内容更容易吸引用户的注意力,不妨让它周围有更多的留白。
对比是通过对立的差异化来创造吸引力。看似不同的元素实际上可以搭配起来,达到一目了然的效果。
用户界面中的内容非常丰富,涵盖了从图像、文字、图标、品牌等所有相关的信息。所有的这些元素汇聚到了一起,构成用户界面,如何让用户停留在这个界面?依靠的就是内容。
当然只有内容是不够的,内容本身要足够精彩。高清的图片,有用信息的文本,和竞争者的内容相比,你所创建的内容必须更加优秀,更加有料,更加突出。
这三个要素本身在UI设计中都有着无与伦比的重要性。在策略上,围绕着这三个要素来设计,能让你的UI界面更加富有凝聚力。
想了解更多UI设计方面的知识,请点击文末“阅读原文”来免费试听云和数据UI视觉交互精英班哦~