切图的目的是跟前端工程师进行团队协同工作,切图输出时应尽可能的降低工作量,避免因切图输出而导致的重复工作,下面是一些需要注意的事项。

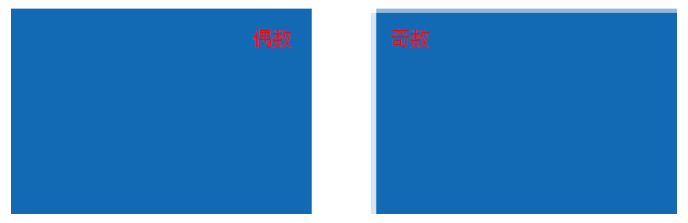
移动端手机的屏幕尺寸大小都是偶数,比如iphone 7的屏幕分辨率是2532×1170像素。工程师在实际开发过程中以1266×585pt(pt是iOS开发单位,像素倍率为@2x时,1pt=2px)进行开发,切图资源尺寸为偶数,可以被2整除。偶数是为了保证切图资源在前端工程师开发时能清晰显示。如果是奇数的话会导致边缘模糊,下图所示为偶数和奇数对比。

偶数和奇数对比
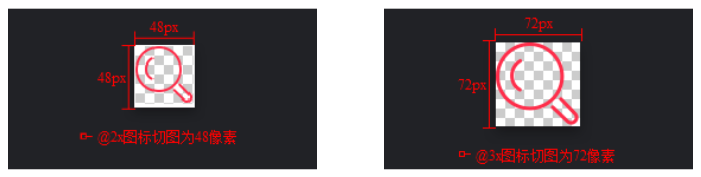
根据设计尺寸输出设计基准图是以iOS系统屏幕分辨率750×1334像素情况下设计的,在切图时要明确设计以@2x进行的,输出@2x和@3x的切图即可满足iPhone手机主流机型,下图为@2x和@3x图标切图。如果是改版Android系统分辨率720×1280像素情况下,在切图的时候就需要明确设计是以xhdpi进行的,然后再输出切图。

@2x和@3x图标切图
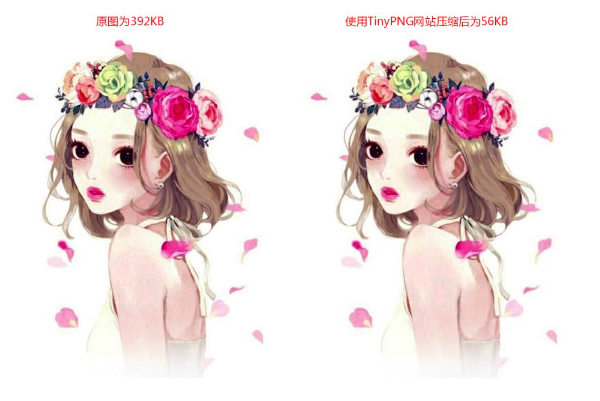
有些图片也需要切图,如引导页、启动页、默认图等。但是图片切图一般文件大小都较大,不利于用户在使用App过程中加载页面。而且前端工程师会希望图片不影响识别的情况下压缩到最小。降低文件大小可使用Photoshop软件自带的功能压缩文件,也可通过一些图片压缩网站进行压缩。压缩过的文件用肉眼基本上分辨不出压缩的损失,图7-15所示为使用TinyPng网站压缩前后对比。

缩前后对比
切图时添加一些空白面积,增加触碰面积,保证用户可以点击到。设计基准图中图标大小可以和切图大小不一致,记得要保证切图面积,可点击区域不低于44像素。图7-16所示为图标实际大小和增加空白面积大小。但是伴随着手机分辨率的提升,可点击区域也有所提升如66像素和88像素的可点击区域也比较常见。

图标实际大小和增加空白面积大小
切图输出类型主要分为应用型图标切图、功能型图标切图、图片类切图和可拉伸元素切图四类,下面将进行详细讲解。
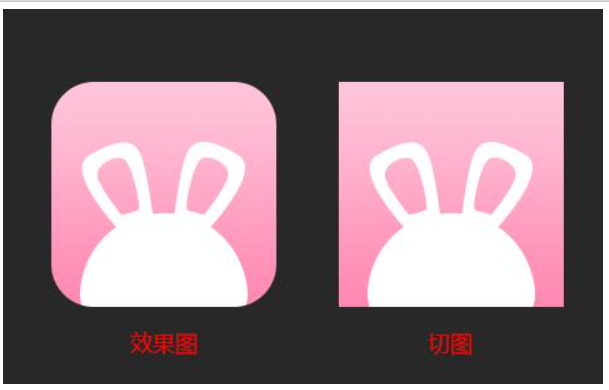
App的应用型图标会被运用在很多不同的地方展示,如手机界面、AppStore以及手机的设置列表,所以App应用型图标需要多个不同尺寸的切图输出。以及两个平台中参数不同,在输出时要把双平台的尺寸全部输出切图。需要注意的是iOS系统应用型图标切图需要提供直角的图标切图,如图7-17所示,因为iOS系统会自动生成圆角效果。

iOS系统应用型图标切图
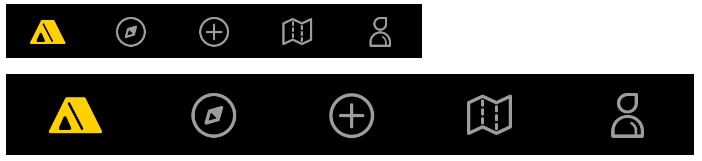
对于iOS系统界面中的功能型图标,由于Plus版本的切图是设计基准图的1.5倍,输出切图为@3x即可,图7-18所示为站酷功能型图标@2x和@3x的对比。默认情况下,@3x是@2x的1.5倍。到时前端工程师会将切好的@2x和@3x图放到库中,iOS系统会根据设备型号自动挑选合适的尺寸使用。

站酷功能型图标@2x和@3x对比
图片类切图如启动页、引导页、提示页面等需要切图的图片。有些需要全屏切图、有些则需要局部切图,如图7-19红框标识所示。如果是全屏切图最好以手机分辨率大尺寸进行切图适配。如果页面是背景图和底色结合,只需要切背景图,而背景色只需告诉前端工程师色值即可。如果背景图是单个元素重复平铺只需切单个元素即可,告诉前端工程师页面尺寸,将单个元素进行平铺。
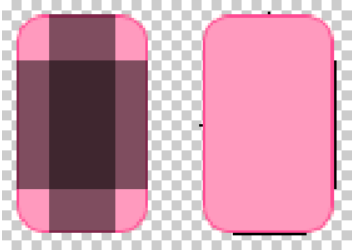
可拉伸元素是指按钮在切图过程中可对切图进行瘦身压缩的元素,原理是不可拉伸区域不变。可以提升App中的加载速度和节省手机空间,这种切图方式在iOS中叫平铺切图,Android中叫做点九图。它是为了提升图片在客户端内的加载速度,保证安装包的轻量化,图7-20所示为在iOS中的平铺切图和Android中点九图的形式。

注意:平铺切图只需要表明什么区域可拉伸即可。而点九图则需要再绘制1像素的黑线表示内容展示区域,1像素的黑点表示的是一条完整的可拉伸区域,以及切出的图片后要人为的添加后缀